- /
- /
- /
How to Integrate Stripe into Gravity Forms
This simple, step-by-step article will help with Stripe integration into Gravity Forms.

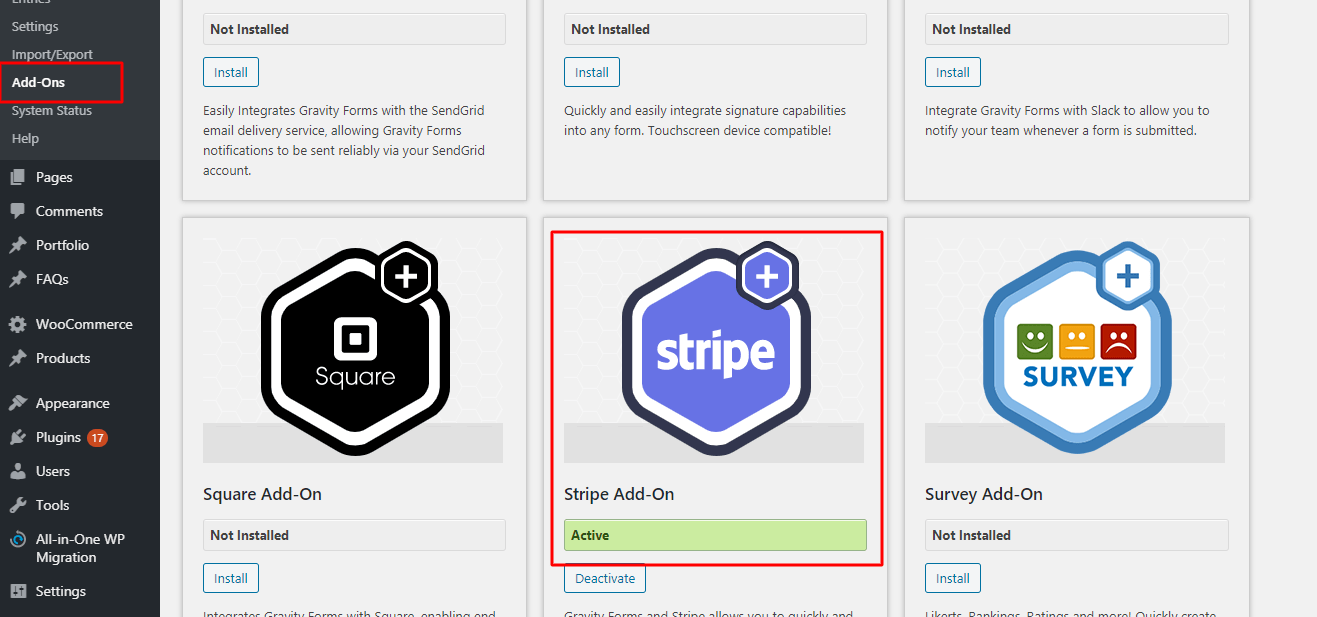
- Gravity Forms provides us a Stripe payment gateway in the ‘Add -Ons’ section. Firstly, to activate the Stripe Add–On, click on the Gravity Forms Add-ons menu. Please also check the screenshot above.

- After installing the Gravity Forms Stripe payment add-on, you can also set up payments. To setup payment please click on Gravity Forms > Settings tab.
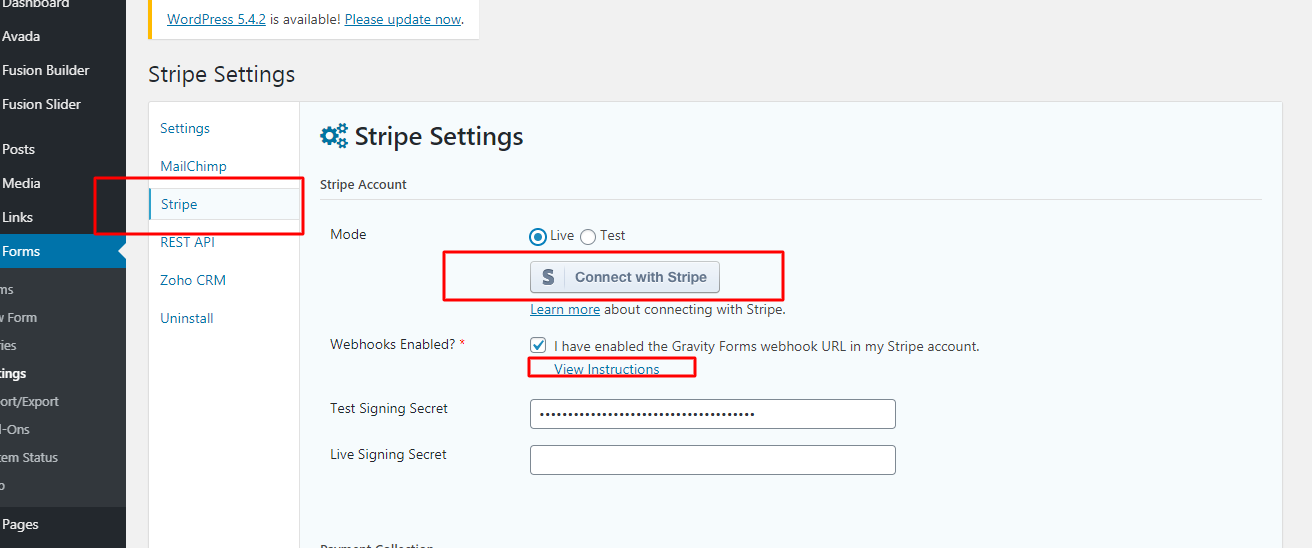
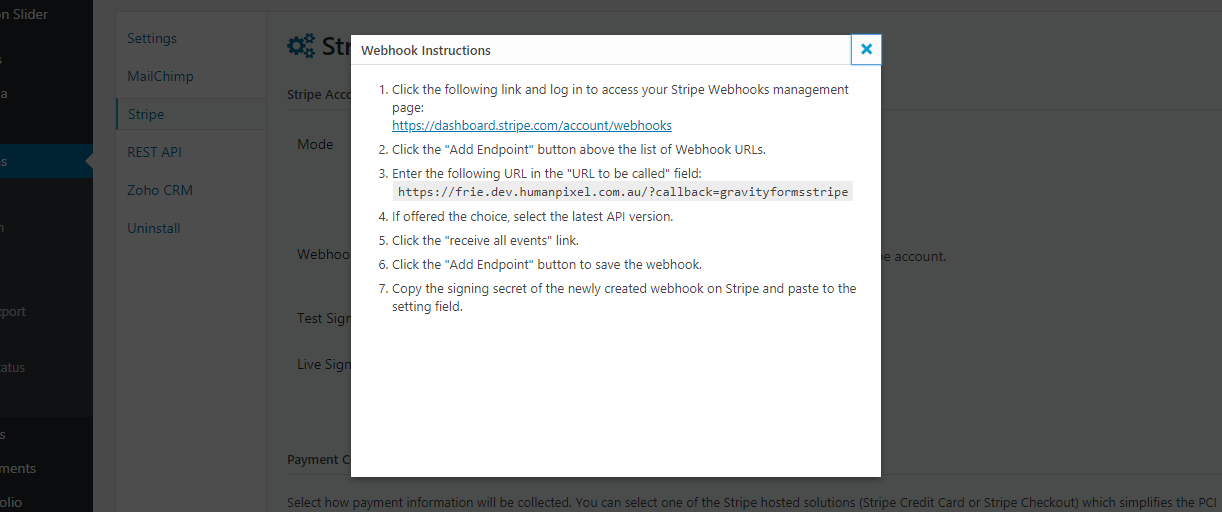
- In Stripe settings page, click on ‘Stripe’ to change Stripe account settings. The mandatory fields you need to change are shown below: Mode, Webhook enabled, Test Signing Secret and Live Signing Secret. To obtain Signing Secret, secret follow “View Instructions” link under the Webhook Enabled tab (likewise, see Step 5 below).
- Finally, click on “Connect to stripe”.

- A new window will open with the Stripe login screen. Login with your email and password.

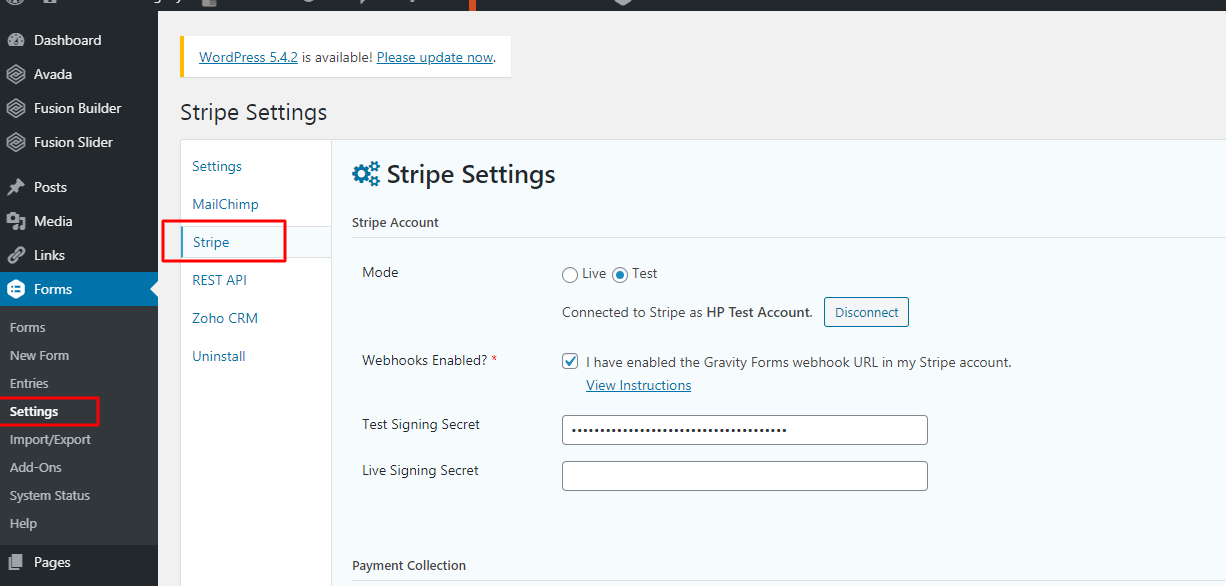
- After login you will be redirected to the Gravity Forms Stripe settings page and see that your Stripe is connected to Gravity Forms.

- To obtain Stripe signing secret you need to follow these instructions.

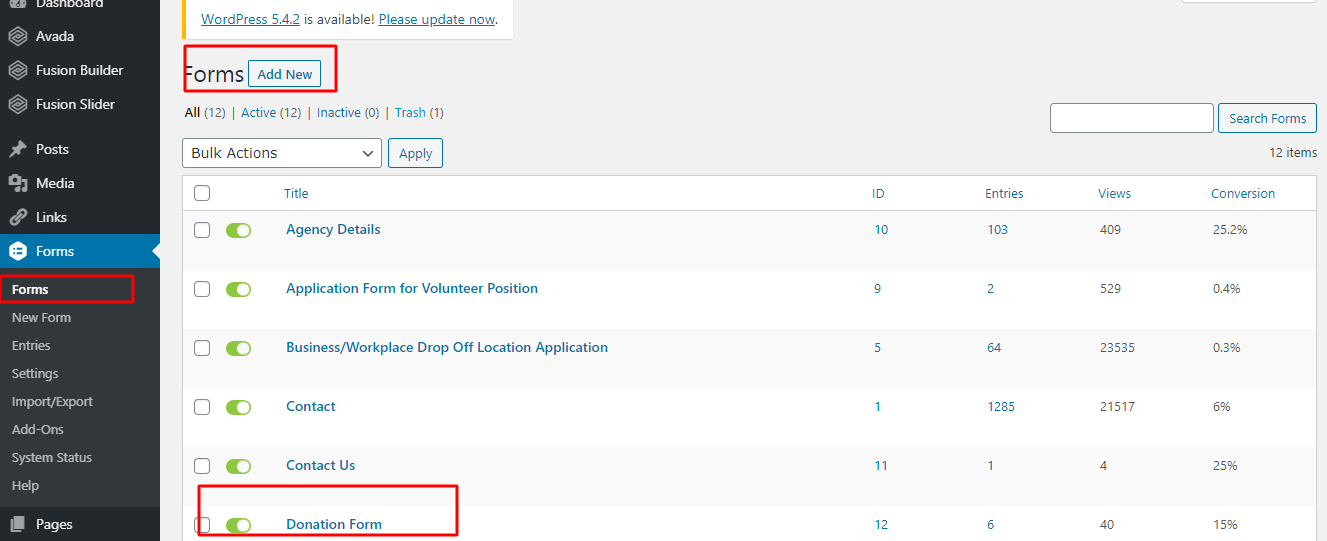
- To setup Stripe in your form, you can create a new form by clicking ‘Add New’. If you’ve already created a form, click on Gravity Forms > Forms. Select your created form as shown above.

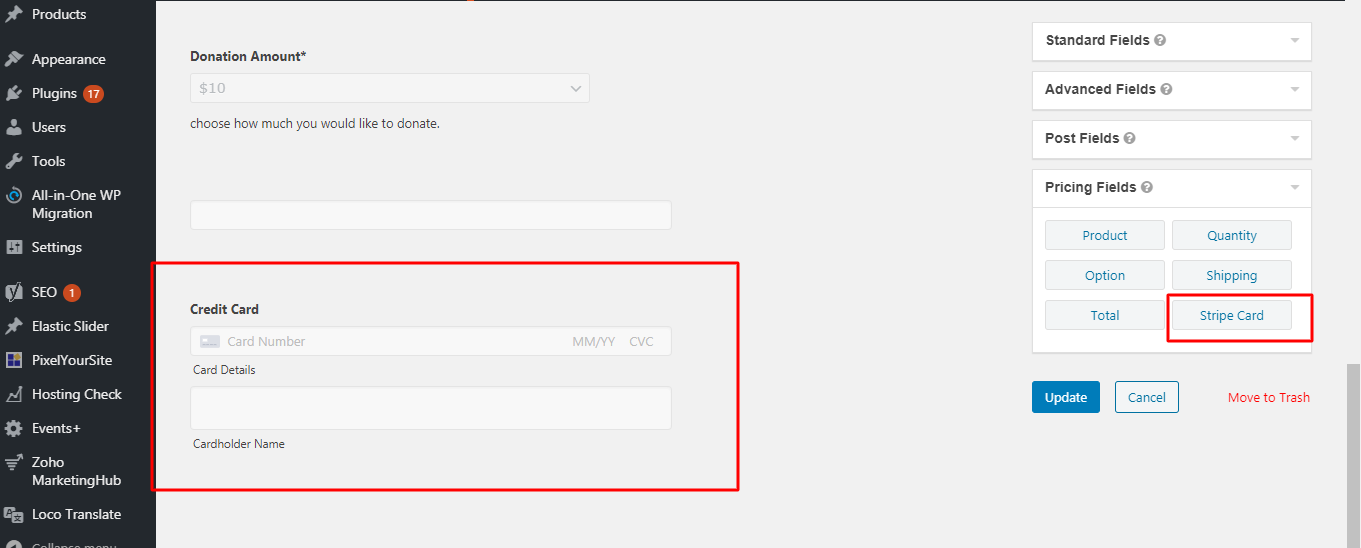
- Click on “Pricing field” in the right sidebar tab. You can then drag your Stripe card to your form.

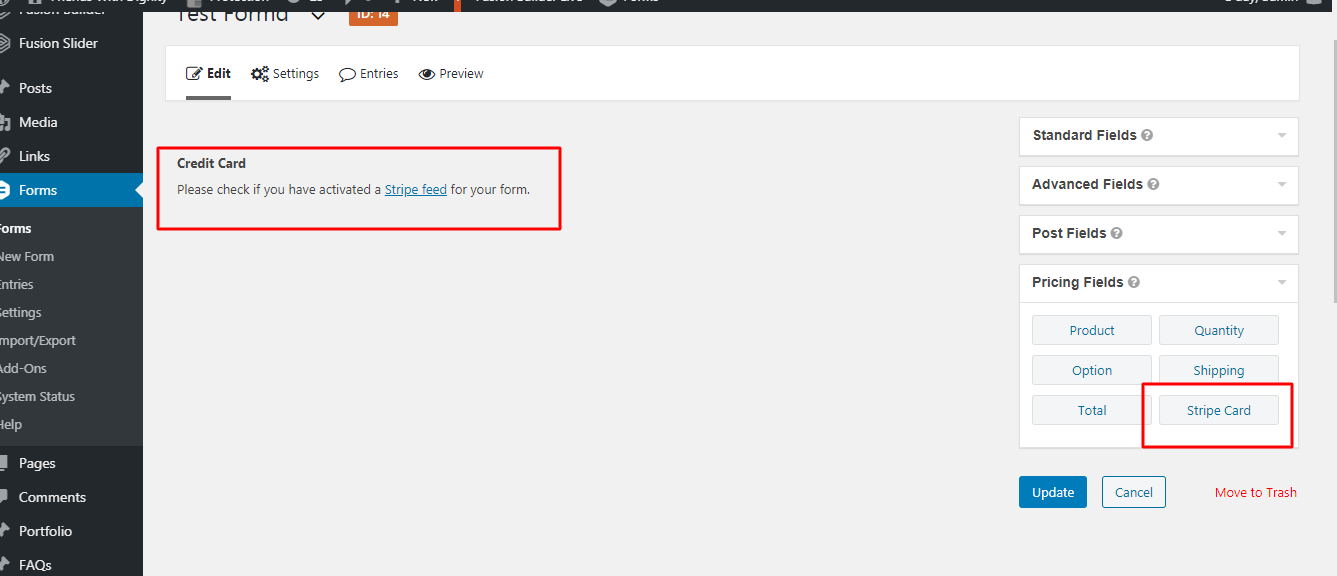
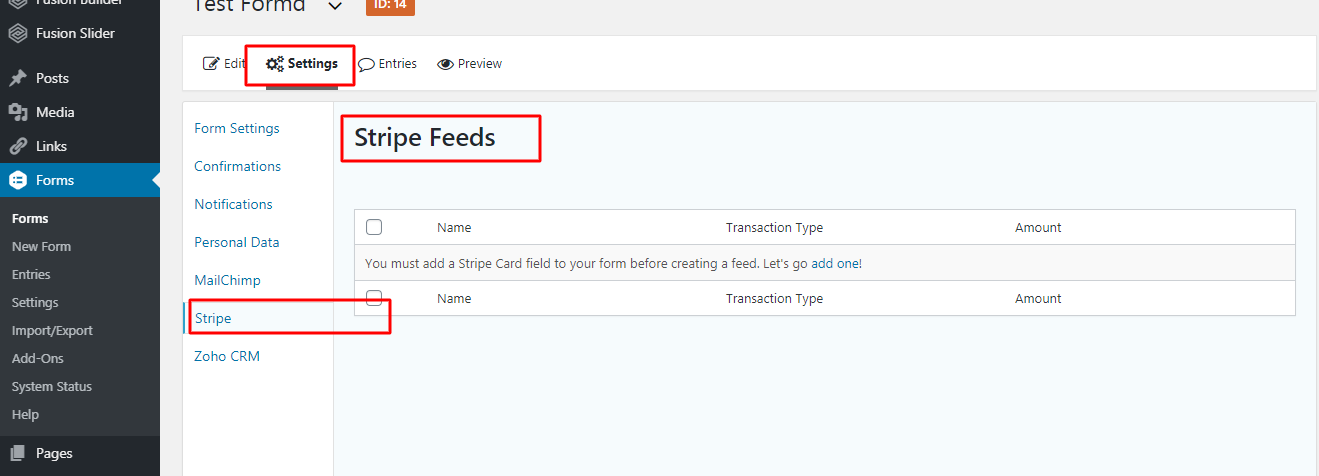
- If you see this screen above after dragging Stripe card to your form, you will need to update your form and create a Stripe feed for it. After creating the Stripe feed, “Credit Card” form fields are visible in your form.

- To access “Stripe feed”, please go to your active form Settings > Stripe. Please check the screenshot above.

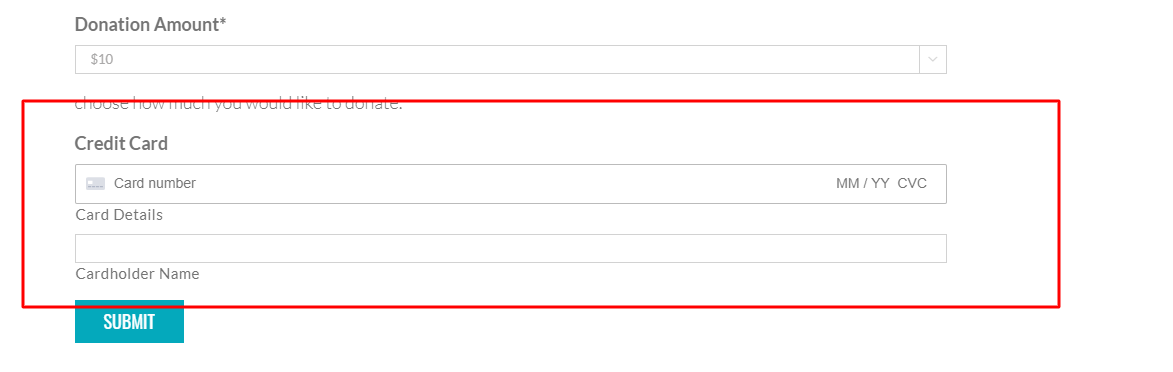
- When you perform all these actions, your Stripe will be setup in your form. You will see the Stripe payment gateway in your form as per the above screenshot.
Now, you’re all set up to start using Stripe on your Gravity Forms. If you need further assistance with Stripe, or any other API integration, don’t hesitate to contact us at Human Pixel today.